Cleaning Tab Interaction
Audience
Homeowners and cleaning employees using basic and generic cleaning agents.
Responsibilities
Tools Used
Visual Design, Mockups, eLearning Development
Articulate Storyline, Figma, Microsoft Word
Problem
Solution
Generic cleaning agents have recently become popular following the shortages from the pandemic. As homeowners and cleaning agencies resort to using these chemicals, some individuals are uneducated on how to properly incorporate them in their cleaning routine.
Instead of creating a course or learning module on how to use each of the chemicals, a simple tab interaction was developed for mobile users. This allows them to quickly pull up the resources while in the middle of cleaning.
My Process
For this concept project, I acted as the SME calling on my background in chemistry. This was a fairly quick project for me to put together. I created a simple storyboard and visual mockups to build a prototype. After receiving some feedback from future users, I used Articulate Storyline 360 to build out the interaction.
Design
From my own experience advising others on how to incorporate basic chemicals into a cleaning routine, I realized not many people knew the dangers about mixing different chemicals together or how to best implement them. I decided to highlight the 6 most common chemicals: bleach, vinegar, baking soda, alcohol, detergents and hydrogen peroxide.
After deciding which chemicals to include I had to determine what information is most important to the audience. Since this is meant to be utilized on the job, a long page of information would not be helpful. The most common uses for cleaning surfaces and fabrics was included for each type of chemical, as well as the hazardous information users needed to be aware of. I typed up the content to be included on a Word document to easily edit information and track changes.


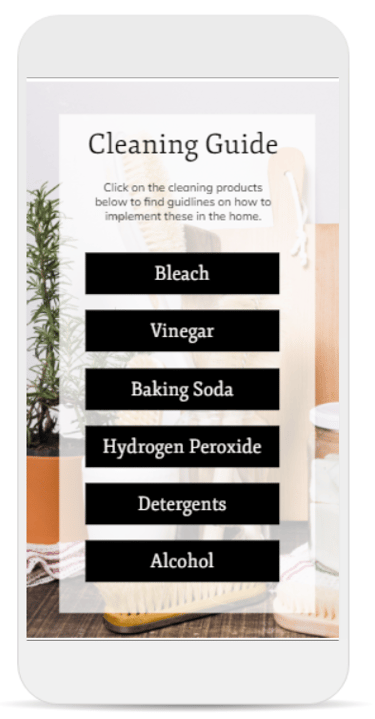
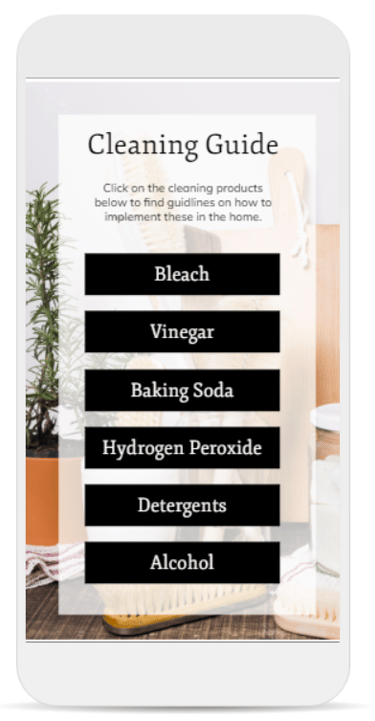
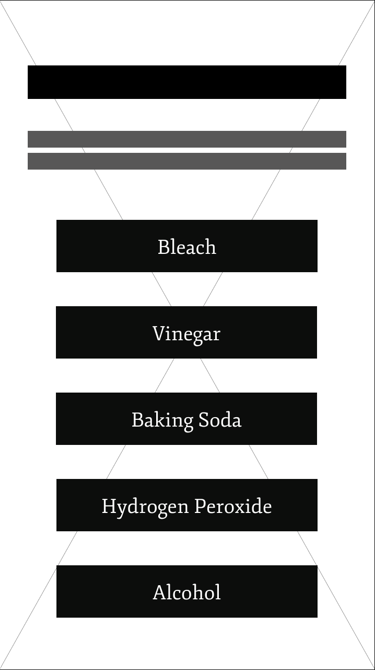
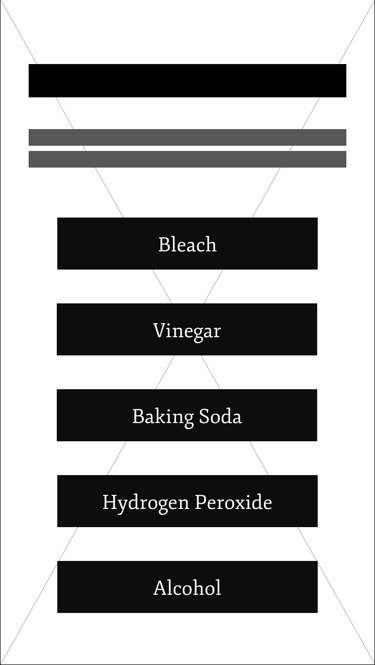
Visual Mockups
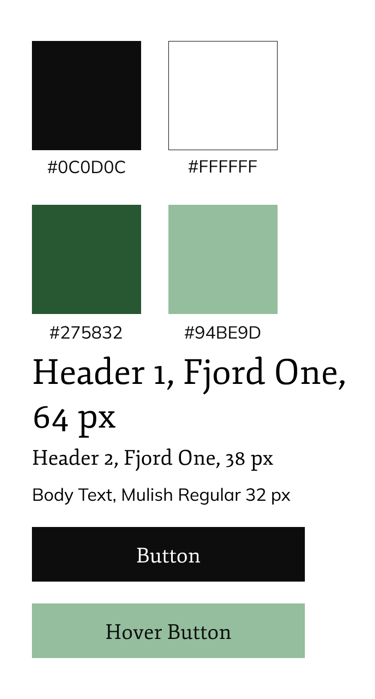
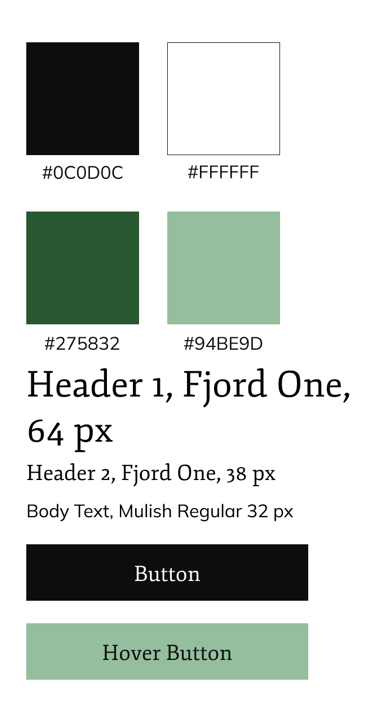
Once the storyboard was finalized I drafted design ideas using Figma. I wanted the final product to be realistic and simple. I decided to use a stock image from FreePik for the background photo. The type is basic and easy to read. The colors are black and white with button hovers in green to symbolize a clean environment.
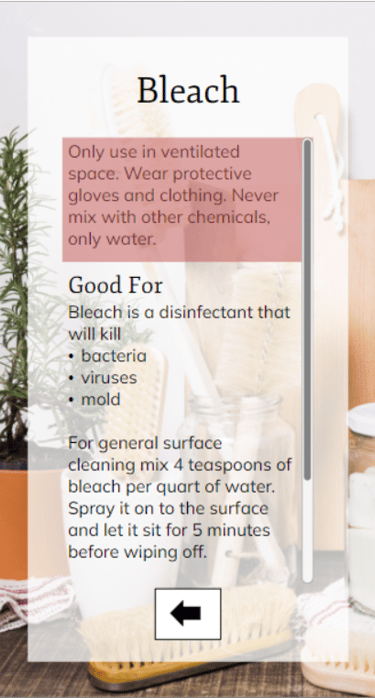
I drafted a wireframe for the main screen, and realized I would need to create a more detailed frame for the individual pages. I decided to incorporate a scrolling panel so users would be able to seamlessly look through the information, without sacrificing spacing, font size, and readability. The visual mockups for this project was brief as more decisions needed to be made with the prototype. I revisited the layout of each slide multiple times as feedback was issued with each phase.






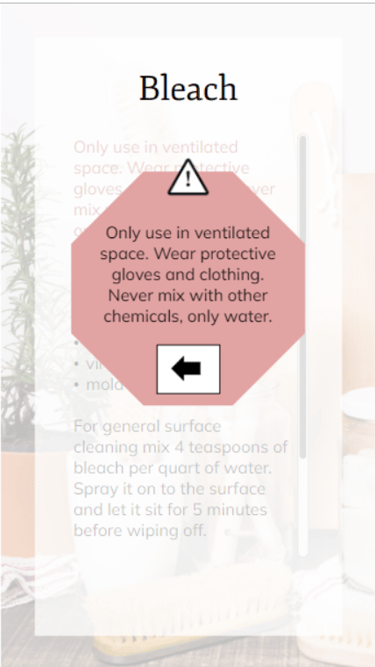
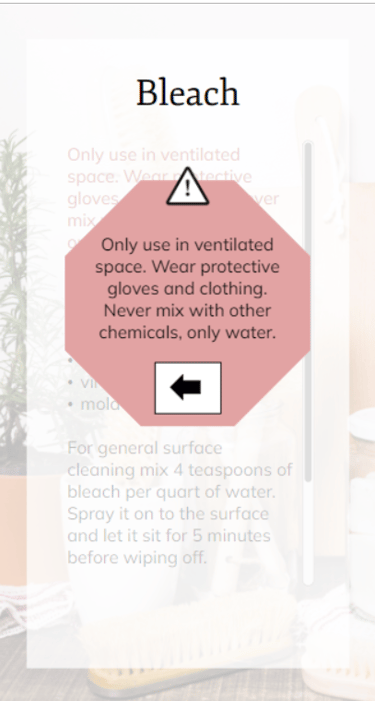
Prototyping
I built a prototype with Articulate Storyline 360 using the bleach tab. This step was phase was lengthy as I kept circling back and adjusting the content to mirror the feedback given. My original plan was to make the warning label so obvious that users were forced to notice it. I had an additional layer pop up on the Bleach tab and users had to close out of it. But stakeholders felt this was too redundant as you had to do this for each of the other chemicals too. While it only took seconds to close out of, it contributed to frustrated users. Instead of a warning layer, I decided to make the hazardous information stand out at the top of each slide. This way it is still the first thing that users read, so it is not overlooked.




Because this project is meant to be used on a mobile device, it needed to be touch-screen friendly. I added hotspots over all of the buttons to ensure the triggers would work seamlessly. With different internet speeds and there is sometimes a lag for mobile users to easily tap the buttons on their screens. Articulate recently rolled out an update for Storyline 360 making it possible to incorporate hotspots into triggers. I decided to use the hotpots for all of the button triggers.
Prototyping is an important part of the process that further creates an iterative cycle to better the final development. This will continue to be an important step in all of my content.


Full Development
After the changes were made to the protype on the Bleach page, I continued developing the rest of the project. This was simple because I was able to copy the pages over instead of recreating each trigger.
A key takeaway from this project was to experiment with different triggers and variations. There is not just one way to receive a result you're looking for, and the software definitely challenges me to look through all of my options. I experimented with different layers, timeline jumps, and animations. All of these variations and iterations continue to improve my skills whether I use them in this project or the next.
